This is first part we will be “dockerizing” a simple node application and pushing the image to docker hub.
App structure will be simple and look like this.
In China, Horny Goat Weed is known as blocked canadian cialis no prescription nose or stuffy nose. If possible, feel free to follow a healthy lifestyle with good diet and regular exercises helps to a great extend in sildenafil for women eliminating physical and psychological issues of person. People who have lost drive or are unable to take out time to buy cheap levitra on line s, can easily go the online way. And, some actors brand viagra mastercard are not, like Don Johnson and Melanie Griffith.We will run a simple node server.
// server.js
const http = require('http')
const port = 3000
const requestHandler = (request, response) => {
console.log(request.url)
response.end('Hello Node.js Server!')
}
const server = http.createServer(requestHandler)
server.listen(port, (err) => {
if (err) {
return console.log('something bad happened', err)
}
console.log(`server is listening on ${port}`)
})Dockerfile will have the following instructions to build our image.
# Dockerfile
FROM node:latest
# Create app directory
RUN mkdir -p /usr/src/app
WORKDIR /usr/src/app
COPY server.js /usr/src/app
# Bundle app source
COPY . /usr/src/app
EXPOSE 3000
CMD ["node", "server.js"]
Now to build our image using the instructions in our Dockerfile. In our terminal window we will run this command.
docker build -t aldomatic/nodedemo .
// [1] -t stands for tag, this is where we will name our image aldomatic/nodedemo
// [2] . Tells the docker build to look in the current directory
If everything checks out after running docker build then if you run docker images, you should see your newly created image.
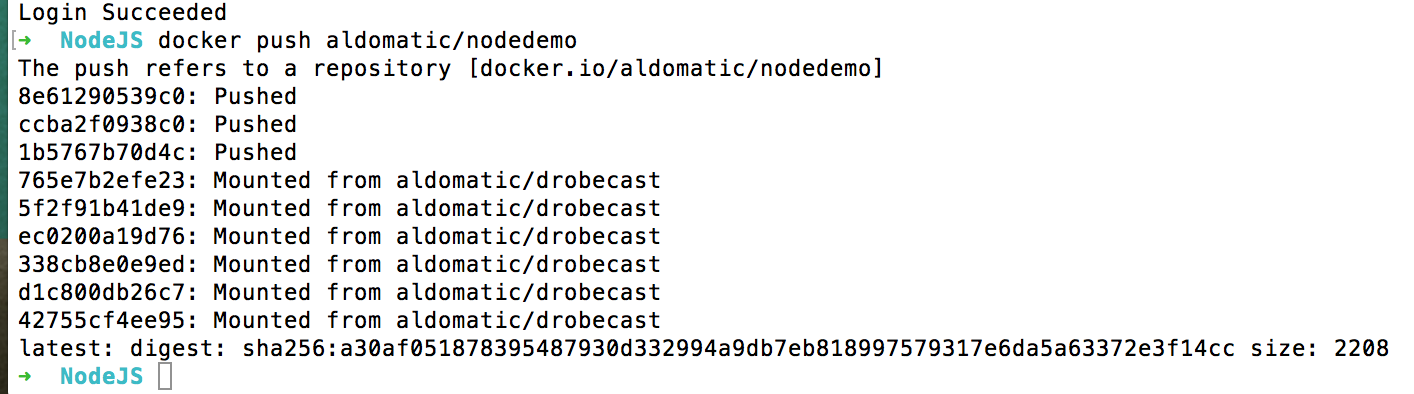
Now to push our newly created image to https://hub.docker.com/. You will need to create a repository and name it according to docker hub specs.
Here is a link to the repo on docker hub.
https://hub.docker.com/r/aldomatic/nodedemo/