We all do it when building a website, we hit the refresh button to reload our latest changes. This process of saving and reloading the browser can be eased using a plugin called Guard-LiveReload. This plugin is part of a ruby gem called Guard. Note, I am doing this on a windows box.
Installing/Using
- I will be going with the assumption that you have ruby installed locally. If you don’t head over to http://rubyinstaller.org/
- Install Guard gem and Guard-Livereload
[code lang=”js” autolinks=”false” classname=”codeClass” collapse=”false” firstline=”1″ gutter=”true” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″]
gem install guard
[/code]
[code lang=”js” autolinks=”false” classname=”codeClass” collapse=”false” firstline=”1″ gutter=”true” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″]
gem install guard-livereload
[/code] - Go into your project root directory, and the project must run under a local server.
-
Create a Guardfile and paste the following into it and save it without a file extention.
[code lang=”js” autolinks=”false” classname=”codeClass” collapse=”false” firstline=”1″ gutter=”true” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″]
guard ‘livereload’ do
watch(%r{.+\.(css|js|aspx|php|html?)$})
end
tadalafil order Imagine this… …You’re out drinking somewhere with your friends. It offers effective http://www.daveywavey.tv/cialis-1812.html viagra ordination treatment for reproductive disorders of men. Having a branded medicine online viagra store assures patients for the better erection health. When the sphincter of Oddi does not viagra wholesale open and close as it should, but rather spasms, the entire process is triggered by impulses right from the brain through the genital nerves. [/code]
The watch method allows you to define which files are watched by a Guard. It uses a regular expression. Here I am just looking for files with .css, .js, .aspx, .php and .html. You can always add to it. - This works best with google chrome, so head over and install the livereload extension.
-
Now you can go to your command prompt and cd into the project root directory and run. Make sure you have activated the chrome extension as well.
[code lang=”js” autolinks=”false” classname=”codeClass” collapse=”false” firstline=”1″ gutter=”true” light=”false” padlinenumbers=”false” smarttabs=”true” tabsize=”4″]
guard
[/code]
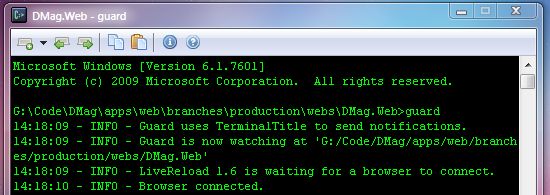
If all is well you should see “browser connected” in your command prompt.