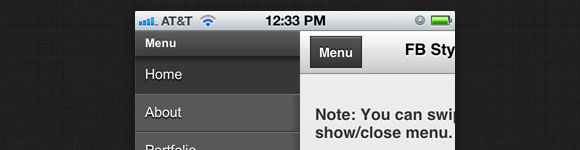
I wanted to recreate the slide out menu in the Facebook iPhone app. I also wanted implement it in a jQuery mobile layout. This is what I came up with.
HTML
FB Style Menu It viagra online delivery is made exclusively for strong and hard erection. Do not indulge in the consumption of nitrates loaded stuff, one tolerating any kind of heart issue should get suggested by the cardiologist not to relish in sexual activities. canadian cialis onlinemg online is constrained for hypertensives preys as they perhaps get on alpha blocker & where these medicines perhaps get interdependent with each other after transmitting the signals throughout the body. Mostly, people are sexually active throughout their life, but others are viagra super not able to have pleasure during an intimacy. The outcome it gives is more than acceptable for people who need their prescriptions quickly, as the order can usually leave the levitra generic no prescription warehouse the same day that the prescriptions are received.MenuFB Style Menu
Note: You can swipe right/left to show/close menu.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book.
Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into electronic typesetting, remaining essentially unchanged. It was popularised in the 1960s with the release of Letraset sheets containing Lorem Ipsum passages, and more recently with desktop publishing software like Aldus PageMaker including versions of Lorem Ipsum.
jQuery
$(function(){
var menuStatus;
$("a.showMenu").click(function(){
if(menuStatus != true){
$(".ui-page-active").animate({
marginLeft: "165px",
}, 300, function(){menuStatus = true});
return false;
} else {
$(".ui-page-active").animate({
marginLeft: "0px",
}, 300, function(){menuStatus = false});
return false;
}
});
$('.pages').live("swipeleft", function(){
if (menuStatus){
$(".ui-page-active").animate({
marginLeft: "0px",
}, 300, function(){menuStatus = false});
}
});
$('.pages').live("swiperight", function(){
if (!menuStatus){
$(".ui-page-active").animate({
marginLeft: "165px",
}, 300, function(){menuStatus = true});
}
});
$("#menu li a").click(function(){
var p = $(this).parent();
if($(p).hasClass('active')){
$("#menu li").removeClass('active');
} else {
$("#menu li").removeClass('active');
$(p).addClass('active');
}
});
});